Shortcode Press – Nutzung von Shortcodes in WordPress
Wenn man seine Website mit WordPress betreibt und öfters zum Beispiel einen Call to Action Button oder eine Infobox im Inhalt unterbringen muss, sind Shortcodes eine einfache Möglichkeit dies zu tun. Einfach den Text in zwischen die passenden Tags schreiben, gegebenenfalls noch andere Variablen hinzufügen und fertig.
Das Arbeiten mit Shortcodes kann einem viel Arbeit und Mühen ersparen. Doch nicht alle können diese manuell und nach ihren Bedürfnissen anlegen. Deshalb kann man alternativ auch auf ein WordPress-Plugin zurückgreifen, das vorgefertigte Shortcodes anbietet, die man nur noch einfügen muss. Eines dieser Plugins ist Shortcode Press.
Shortcode Press – Ohne Kenntnisse Shortcodes nutzen
Das Plugin kann man sich kostenlos im WordPress Plugin Directory herunterladen. Die kostenfreie Variante bietet 4 Hauptfeatures:
- Buttons
- (Info-)Boxen
- Einbetten von Videos
- Text-Highlighting
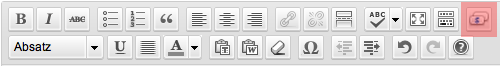
Hat man das Plugin installiert, wird dem WordPress Editor ein weiteres Werkzeug hinzugefügt, über das die Shortcodes eingebunden werden können.
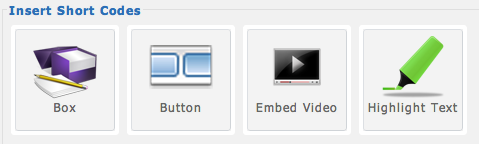
Ruft man das Werkzeug auf, erscheint die oben genannte Auswahl:
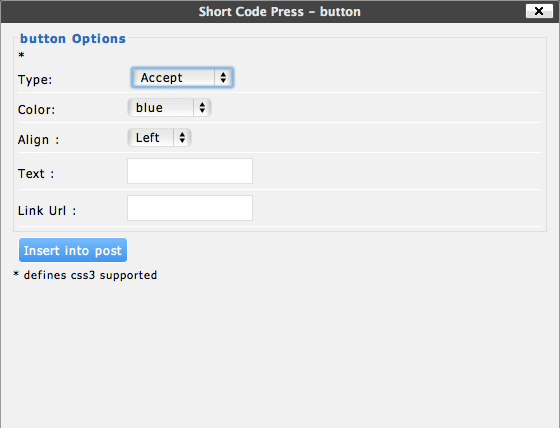
Und hier hat man nun viele Möglichkeiten. Auf folgendem Screenshot als Beispiel die Einstellungen für einen Button:
Unter “Type” könnt ihr die Art des Buttons auswählen, also z.B. Accept, Download oder Info. Danach noch Farbe, Ausrichtung, Text und Link wählen und in den Artikel oder die Seite einfügen. Hier ein Beispiel für die 3 genannten Button-Varianten:
Auf der Entwicklerseite sind noch mehr Beispiele zu sehen.
Und genau auf diese Art können auch Info-Boxen eingebunden werden oder ein Text mit Farbe hinterlegt werden. Natürlich kann man die Funktionen auch kombinieren. Man macht z.B. eine farblich herausstechende Infobox die einen Call to Action Button beinhaltet.
Pro Version von Shortcode Press
Noch mehr Features bietet die Pro-Version.
Zusätzlich zu den genannten Features kann man bei der Pro-Version z.B. auch Notification-Boxes erstellen, z.B. einen kurzen Hinweis. Neben dem Layout ist dabei der größte Unterschied, das man diese Boxen mit einem Klick auf das X schließen/ausblenden kann.
Desweiteren lassen sich auch nützliche Dinge wie Sprechblasen, Spalten, geschützten Content und Tooltips einbinden.
Ebenfalls interessant: Neben der Einbettung von Videos in der Free-Version, lassen sich in der Pro-Version auch (Google-)Maps und Bilder-Galerien einfügen.
Fazit
Das Plugin kann einem schon in der kostenlosen Variante einiges an Arbeit abnehmen. In der Pro-Version werden dann fast alle Wünsche in Sachen Shortcodes erfüllt.
Wer also nicht manuell hand anlegen kann oder möchte, ist mit Shortcode Press gut bedient.